I was thinking to share my knowledge of icono making using Adobe Photoshop to my friends here in Fanpop. So I decided to write it down.
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope tu already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture tu want.
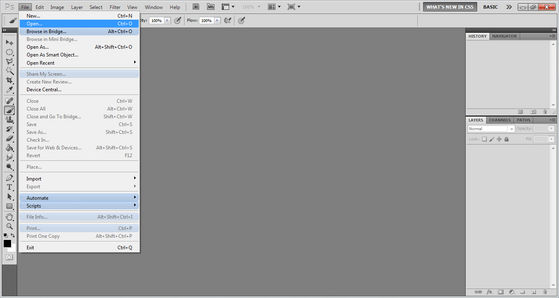
How to open an image: click 'File' and then click 'Open' o a shortcut CTRL+O. tu can use any image from your computer.
STEP 2: Adjust the image tu use.
In order to make your icono más beautiful, add your image's brightness o contrast por clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to tu whether tu want your icono to be light o dark, contrast o less contrast.
Now, the colour of the image. tu can adjust it por clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' o 'Color Balance (CTRL+B)'. tu can adjust it into whatever tu like.
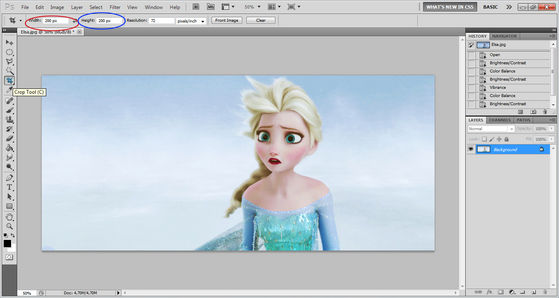
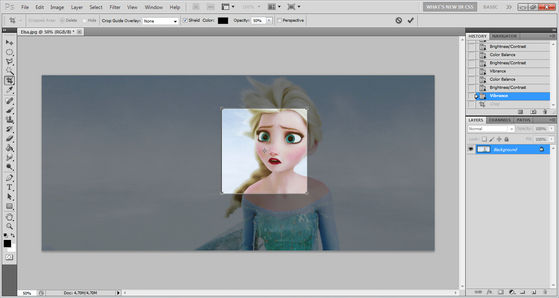
STEP 3: Crop the image using 'Crop Tool (C)'
Next, tu have adjusted your image, it's time for tu to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. tu can write any size tu want actually, but we are making an icono now and I usually create a 200x200 px sized icon.
Drag your ratón o mousepad to crop it. tu can use the keypad too to mover the cropped area.
STEP 4: Decorate your icon!
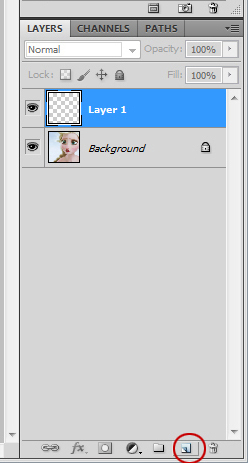
Add a new layer por clicking 'Create a new layer'. Click 'Layer 1'. That means tu are going to fill that layer.
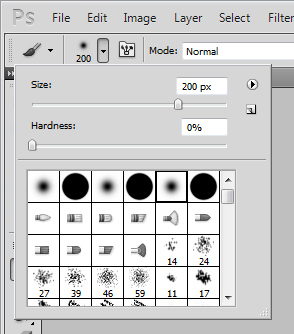
Then click 'Brush Tool (B). tu are able to change the brush's size/hardness and even into other shape. tu can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
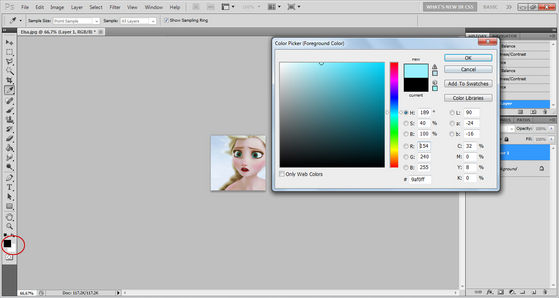
Change the brush colour too into any colour por clicking 'Set foreground color' as tu like o even the brush's shape into other form.
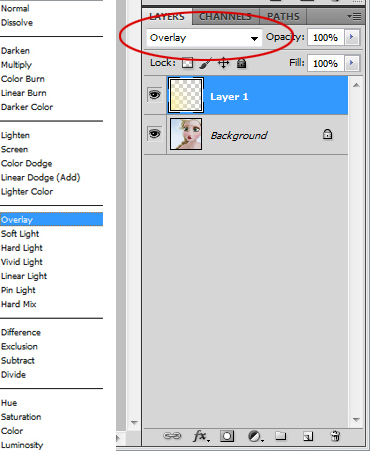
Then click the left button of your ratón o mousepad to add colour on your icon. tu can change the mode of the layer into 'Overlay', 'Hard Light', o anything tu like.
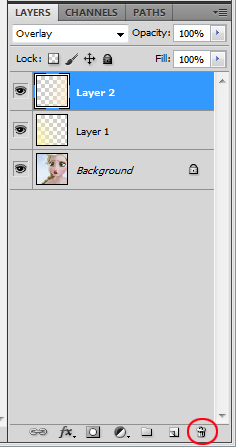
tu can add another layer, add brush into your icon, and also change it's mode. If tu don't like it, tu can borrar the layer por clicking the 'dustbin' button besides the 'Create a new layer' button.
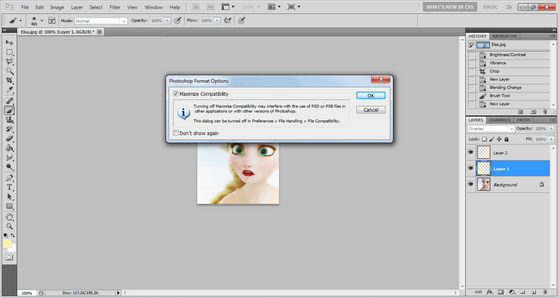
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your icono and change it into JPG o PNG format.
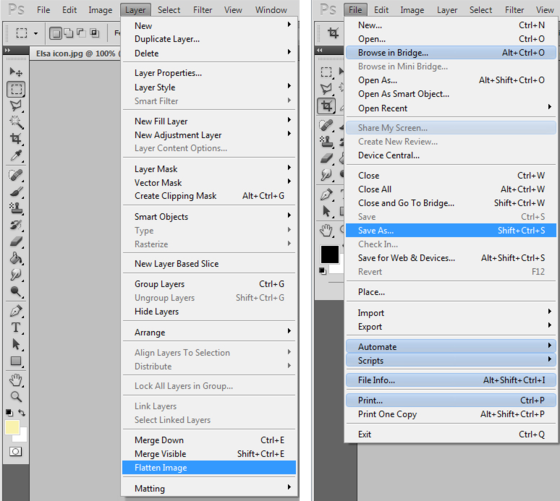
After tu have satisfied with your decoration, flatten your icono por clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. tu can change it into any format that are available in your Photoshop. imágenes are usually formatted JPG o PNG.
Do NOT save your icono after tu have flattened it. o else, tu will lose your added layers and it will be harder to re-edit in case tu want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your icono lovely.
So, that is my secret on how to make a lovely icono in an easy way! Try it and be as creative as tu can!
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope tu already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture tu want.
How to open an image: click 'File' and then click 'Open' o a shortcut CTRL+O. tu can use any image from your computer.
STEP 2: Adjust the image tu use.
In order to make your icono más beautiful, add your image's brightness o contrast por clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to tu whether tu want your icono to be light o dark, contrast o less contrast.
Now, the colour of the image. tu can adjust it por clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' o 'Color Balance (CTRL+B)'. tu can adjust it into whatever tu like.
STEP 3: Crop the image using 'Crop Tool (C)'
Next, tu have adjusted your image, it's time for tu to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. tu can write any size tu want actually, but we are making an icono now and I usually create a 200x200 px sized icon.
Drag your ratón o mousepad to crop it. tu can use the keypad too to mover the cropped area.
STEP 4: Decorate your icon!
Add a new layer por clicking 'Create a new layer'. Click 'Layer 1'. That means tu are going to fill that layer.
Then click 'Brush Tool (B). tu are able to change the brush's size/hardness and even into other shape. tu can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
Change the brush colour too into any colour por clicking 'Set foreground color' as tu like o even the brush's shape into other form.
Then click the left button of your ratón o mousepad to add colour on your icon. tu can change the mode of the layer into 'Overlay', 'Hard Light', o anything tu like.
tu can add another layer, add brush into your icon, and also change it's mode. If tu don't like it, tu can borrar the layer por clicking the 'dustbin' button besides the 'Create a new layer' button.
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your icono and change it into JPG o PNG format.
After tu have satisfied with your decoration, flatten your icono por clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. tu can change it into any format that are available in your Photoshop. imágenes are usually formatted JPG o PNG.
Do NOT save your icono after tu have flattened it. o else, tu will lose your added layers and it will be harder to re-edit in case tu want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your icono lovely.
So, that is my secret on how to make a lovely icono in an easy way! Try it and be as creative as tu can!