A while back I wrote an articulo about link. I've decided to follow it up with a tutorial on how to make icons! They're actually much the same- the major difference is size.
tu will need an image editing program. I use Corel Paint comprar Pro but I think most people use Photoshop.
There's also the following online programs but I've never used them and this tutorial isn't necessarily meant to be used with them because I have no idea what these programs are capable of doing.
link
link
link
the Size of Your icono Matters
Now this part is extremely important and I can't tell tu how many iconos I've seen that have been botched because they were incorrectly sized.
Your icono must be SQUARE [even on all sides].
Rectangular iconos end up stretched, blurry, cut off o overly pixelated when uploaded on picks o as your perfil picture.
The following are acceptable icono dimensions:
100x100
200x200
I prefer to work in 200x200. It gives tu room to see what you're doing and increases the general image quality. When fanpop resizes it for a pick o perfil image, it looks good.
Creating Your icono Template
Never just crop an image and call it an icon. tu should always use a template. It just makes icono creation so much easier and allows tu to be más creative. Especially if tu make a lot of iconos [which I do].
Open up your program and create a new file.
Size: 200x200
Background: black
File type: JPEG
Save it for future use as your icono template. o just save this one.
Choosing Images
Now you'll want to select the picture you're going to make an icono out of. Always choose large, high quality imágenes to work with.
google image buscar is not always your friend. It may take time and effort to hunt down good screencap sites but it's definitely worth it in the long run. It makes your job so much easier because there's only so much editing that tu can do to a poor quality image to make it better. Also, it may seem strange to choose such large pictures to make a small icono out of but trust me, good icono making is all about the quality of the fuente material.
Resizing Images
So now that you've chosen your nice big picture, it's time to resize it so it will fit on your icon.
Find the Resize tool in your program's options. Mine is located under a menu called 'Image'. Yours could be located somewhere else. Just look through all the menus until tu find it.
Open the Resize tool. It should give tu the dimensions of the picture you're trying to resize.
Example:
Width: 1280 pixels
Height: 700 pixels
Change the height to 210 pixels. Only change the height and make sure that the 'Maintain aspect ratio' box is checked. Otherwise your image will be totally warped.
The reason tu don't resize it to exactly the height of your icono is because you'll want to give yourself some leeway to mover it around. It's very hard to position it precisely and if it's off even just a little bit it will leave a gap at the parte superior, arriba o bottom of the icon.
Also, tu don't have to resize the image to 210. tu can experiment with different sizes/crops but we'll get to that in just a moment. First let's establish how to copy and paste.
Adding an Image to the Template
So tu have your resized image and are ready to make it into an icon. You're going to copy and paste it to the icono template as a layer.
The Copy tool is in the 'Edit' menu. Just click it and you're done. The image is copied and ready to be pasted. Go back to your icono template.
The Paste tool is also in the 'Edit' menu. It may offer tu several options: Paste as New Image, Paste as Selection and Paste as New Layer.
Choose Paste as New Layer.
It will drop the image directly in the center of your icon.
Cropping Your Icon
This is the part where tu position the image so that it shows the section that tu want to see. tu can get really creative with this!
Use the Move tool to change the position of the image.
Just click and drag.
As I dicho earlier, tu don't have to resize it to 210. tu can resize it to 450, 300, 572- whatever!
That way tu can zoom in on certain sections of the image.
tu can also position the image in different ways, be creative!
You'd be surprised at how easy it is to make an icono look cool just por cropping it differently.
Editing Your Icon
So tu have your image resized and cropped just the way tu want it. Now it's time to picea, abeto de it up a bit.
Sharpen
This tool is found in the 'Adjust' menu- as are all the basic tools to refine your image. I use the lowest setting. tu do not want to overuse the sharpen tool, it will pixelate your icono way too much. If you're using a high quality image then tu don't need to sharpen much at all.
Brightness and Contrast
Again, this tool is in the 'Adjust' menu. For most pictures tu don't need to go crazy with this tool. Usually just bump up the brightness por about 10 and the same for the contrast. If tu make it too bright, the darks will look washed out. If tu give it too much contrast, the darks will golondrina the light.
Saturation
Saturation is how intense the colores are. Now depending on the effect you're going for tu might want to increase o decrease the saturation. tu can play around with this until tu find something tu like. The Hue & Saturation tool should be in the same menu as the Brightness & Contrast tool. I wouldn't recommend changing the hue unless tu want to go for a really funky effect.
There are many different tools located in the 'Adjust' menu that tu can use to tweak your images. I recommend exploring them, playing around with them and finding what works the best for you.
Ok now tu have a good, basic icon. But tu could make it better...
Advanced
Watermarks and how to get rid of them
One of my biggest pet peeves about iconos is when tu can see a watermark on the image. It's usually from the network that aired the tv mostrar and it's really not that hard to get rid of.
Now we are venturing into más advanced tools and be aware that not every program will call them the same thing.
In my program, it's called the Push tool.
What it does:
Pushes the pixels around the image.
How you're going to use it:
To cover up the ugly symbol.
tu can adjust the size of the tool [you'll want it to be small] and the opacity [you'll want it to be in the midrange] tu won't want the opacity at 100% because the edges will be too hard [like in the first sample image].
tu just want to gently try to push the pixels around until it looks like the symbol was never there. Start in an area where the symbol isn't, then just click and drag the pixels over the symbol. Don't use the same starting point for the whole thing. Choose the pixels that look like they belong in that spot. In this image I used the black shadow to cover the bottom of the symbol. The más gray shadow on his neck to cover the rest, being careful not to get any dark pixels on his chin. Most programs have an 'Undo' option that can erase your last stroke if tu make a mistake.
Layers
Now we're going to get into layers and how tu can use them to improve your icono and make it different.
The image that tu added to your template is a layer. You're going to create one o más layers to go on parte superior, arriba of it to add different effects.
In order to see and arrange your layers: Go to the 'View' menu, scroll down to 'Palettes' and there should be an option that says 'Layers'.
[Note: some programs automatically have the Layer Palette open in your workspace so tu may not need to open it.]
It's just a little window that shows the layers one on parte superior, arriba of the other. tu can mover them up o down as tu need. tu can also change the opacity and blend mode of your layers.
You'll want to create a new layer the exact size of your icono template. In my program I simply go to the bottom layer [called the Background], right click on it and choose 'Duplicate'.
If tu are unable to do that the simplest other way of doing it just to create another black icono template, then copy and paste it as a new layer.
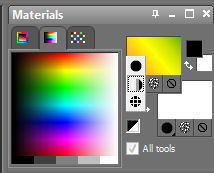
You're going to need the Fill tool. It should look just like a paint bucket. Now tu get to choose a color. tu may have noticed the color palette on the right hand side of your workspace. It will offer tu many choices. After you've picked one, just click on the black layer with the Fill tool and there tu go.
tu can also choose a gradient [a blend of 2 o más colors]. To do this, there should be a drop down menu that lets tu pick between solid o gradient. tu can use one of the preset gradients o make your own. tu can also change the angle of your gradient and the number of times it's repeated.
After you've filled your layer with color, make sure that it's on parte superior, arriba of your image layer. Now you'll want to change the blend mode and opacity in order to get different effects. tu can get all kinds of different looks with this and tu can also add más layers to get even más effects.
I usually use this specific gradient [one that I created] set to Overlay at varying opacity levels on every icono I make to just give it más punch.
Then if I want something with a bit más panache o a different color, I'll add 1 o más layers- playing with different blend modes and opacity levels until I'm satisfied.
Texture
tu can also add textures as another layer. I'm not going to go into a lot of detail about textures because they really aren't much different than color layers. tu just have to play with the blend modes and opacity until tu get what tu want. In this case google is your friend. Here's some examples of textures:
The only thing I want to point out is that if your texture is obscuring something vital in your icono [a character's face for example] tu can always use the Eraser tool on it. The eraser tool looks like an eraser of course. Use a very low opacity setting on it [5%] and set the hardness level at about 50. The hardness is just how soft o hard the edge of the eraser is. Gently erase some of the texture to let vital features mostrar through a little better.
Text
Text isn't my strong suit. It's kind of hit and miss with me. I'd have to say that it's por far the most difficult part of icono making. Luckily, iconos don't necessarily need it to be pretty! But in case tu want to do it, I'll give tu the basics.
You'll need the Text tool, which will look just like a letter of the alphabet [I've seen it as a T o an A]. When tu open it, there will be a box to write in and some options to change the size, font and color. Sometimes these options won't appear in the text window but at the parte superior, arriba of your workspace o in the color palette.
When tu type usually a vista previa of it will appear on your icon.
Now the text is going to be added as another layer. Which means that tu can use blend mode effects and change the opacity for it too.
I would recommend adding each word as an individual layer rather than typing it all into the text box at once. This way tu can mover each word independently into the position tu desire. Which makes it easier to fit the text around the subject of your icono if tu need to. In order to add them as separate layers, type one word in the box and add it: then select the parte superior, arriba layer of the icono and add another word. Repeat for every word. Otherwise it will group them all together as one layer and when tu try to mover them, it will mover them all at once.
Size, color and font
Some tips to help make your text legible: Keep in mind that your icono is going to be small. As tu add the text, occasionally zoom out on the icono to get an idea of how it's going to look.
Most times you'll want to avoid thin, delicate fonts because they won't mostrar up well. Use fonts that are bolder, thicker.
Try to use colores that contrast with the image. Again, it's going to make them easier to read.
Sometimes it's helpful to give the text a Drop Shadow to make it pop out more. The drop shadow tool can be found in the 'Effects' menu under '3d effects'. What it does is makes it look like there's a shadow o outline under the text. tu can choose different colores but for most iconos black works the best. I recommend a strong opacity level and low blur level. tu can also change the angle of the shadow both vertically and horizontally. Be aware that once tu add a drop shadow to your text tu can no longer editar it.
Please proofread your text before you're finished. There are online dictionaries that can help tu with spelling if tu need it. There's nothing más sloppy-looking than an icono with poor spelling and that kind of ruins the point of all the hard work tu just put into making it.
If you're interested in downloading some cool fonts to use, I recommend this website: link
I hope this guide has provided tu with some useful tips on how to make icons. If tu have any preguntas o need clarification on anything, just leave a comentario and I'll try to help as best I can.
tu will need an image editing program. I use Corel Paint comprar Pro but I think most people use Photoshop.
There's also the following online programs but I've never used them and this tutorial isn't necessarily meant to be used with them because I have no idea what these programs are capable of doing.
link
link
link
the Size of Your icono Matters
Now this part is extremely important and I can't tell tu how many iconos I've seen that have been botched because they were incorrectly sized.
Your icono must be SQUARE [even on all sides].
Rectangular iconos end up stretched, blurry, cut off o overly pixelated when uploaded on picks o as your perfil picture.
The following are acceptable icono dimensions:
100x100
200x200
I prefer to work in 200x200. It gives tu room to see what you're doing and increases the general image quality. When fanpop resizes it for a pick o perfil image, it looks good.
Creating Your icono Template
Never just crop an image and call it an icon. tu should always use a template. It just makes icono creation so much easier and allows tu to be más creative. Especially if tu make a lot of iconos [which I do].
Open up your program and create a new file.
Size: 200x200
Background: black
File type: JPEG
Save it for future use as your icono template. o just save this one.
Choosing Images
Now you'll want to select the picture you're going to make an icono out of. Always choose large, high quality imágenes to work with.
google image buscar is not always your friend. It may take time and effort to hunt down good screencap sites but it's definitely worth it in the long run. It makes your job so much easier because there's only so much editing that tu can do to a poor quality image to make it better. Also, it may seem strange to choose such large pictures to make a small icono out of but trust me, good icono making is all about the quality of the fuente material.
Resizing Images
So now that you've chosen your nice big picture, it's time to resize it so it will fit on your icon.
Find the Resize tool in your program's options. Mine is located under a menu called 'Image'. Yours could be located somewhere else. Just look through all the menus until tu find it.
Open the Resize tool. It should give tu the dimensions of the picture you're trying to resize.
Example:
Width: 1280 pixels
Height: 700 pixels
Change the height to 210 pixels. Only change the height and make sure that the 'Maintain aspect ratio' box is checked. Otherwise your image will be totally warped.
The reason tu don't resize it to exactly the height of your icono is because you'll want to give yourself some leeway to mover it around. It's very hard to position it precisely and if it's off even just a little bit it will leave a gap at the parte superior, arriba o bottom of the icon.
Also, tu don't have to resize the image to 210. tu can experiment with different sizes/crops but we'll get to that in just a moment. First let's establish how to copy and paste.
Adding an Image to the Template
So tu have your resized image and are ready to make it into an icon. You're going to copy and paste it to the icono template as a layer.
The Copy tool is in the 'Edit' menu. Just click it and you're done. The image is copied and ready to be pasted. Go back to your icono template.
The Paste tool is also in the 'Edit' menu. It may offer tu several options: Paste as New Image, Paste as Selection and Paste as New Layer.
Choose Paste as New Layer.
It will drop the image directly in the center of your icon.
Cropping Your Icon
This is the part where tu position the image so that it shows the section that tu want to see. tu can get really creative with this!
Use the Move tool to change the position of the image.
Just click and drag.
As I dicho earlier, tu don't have to resize it to 210. tu can resize it to 450, 300, 572- whatever!
That way tu can zoom in on certain sections of the image.
tu can also position the image in different ways, be creative!
You'd be surprised at how easy it is to make an icono look cool just por cropping it differently.
Editing Your Icon
So tu have your image resized and cropped just the way tu want it. Now it's time to picea, abeto de it up a bit.
Sharpen
This tool is found in the 'Adjust' menu- as are all the basic tools to refine your image. I use the lowest setting. tu do not want to overuse the sharpen tool, it will pixelate your icono way too much. If you're using a high quality image then tu don't need to sharpen much at all.
Brightness and Contrast
Again, this tool is in the 'Adjust' menu. For most pictures tu don't need to go crazy with this tool. Usually just bump up the brightness por about 10 and the same for the contrast. If tu make it too bright, the darks will look washed out. If tu give it too much contrast, the darks will golondrina the light.
Saturation
Saturation is how intense the colores are. Now depending on the effect you're going for tu might want to increase o decrease the saturation. tu can play around with this until tu find something tu like. The Hue & Saturation tool should be in the same menu as the Brightness & Contrast tool. I wouldn't recommend changing the hue unless tu want to go for a really funky effect.
There are many different tools located in the 'Adjust' menu that tu can use to tweak your images. I recommend exploring them, playing around with them and finding what works the best for you.
Ok now tu have a good, basic icon. But tu could make it better...
Advanced
Watermarks and how to get rid of them
One of my biggest pet peeves about iconos is when tu can see a watermark on the image. It's usually from the network that aired the tv mostrar and it's really not that hard to get rid of.
Now we are venturing into más advanced tools and be aware that not every program will call them the same thing.
In my program, it's called the Push tool.
What it does:
Pushes the pixels around the image.
How you're going to use it:
To cover up the ugly symbol.
tu can adjust the size of the tool [you'll want it to be small] and the opacity [you'll want it to be in the midrange] tu won't want the opacity at 100% because the edges will be too hard [like in the first sample image].
tu just want to gently try to push the pixels around until it looks like the symbol was never there. Start in an area where the symbol isn't, then just click and drag the pixels over the symbol. Don't use the same starting point for the whole thing. Choose the pixels that look like they belong in that spot. In this image I used the black shadow to cover the bottom of the symbol. The más gray shadow on his neck to cover the rest, being careful not to get any dark pixels on his chin. Most programs have an 'Undo' option that can erase your last stroke if tu make a mistake.
Layers
Now we're going to get into layers and how tu can use them to improve your icono and make it different.
The image that tu added to your template is a layer. You're going to create one o más layers to go on parte superior, arriba of it to add different effects.
In order to see and arrange your layers: Go to the 'View' menu, scroll down to 'Palettes' and there should be an option that says 'Layers'.
[Note: some programs automatically have the Layer Palette open in your workspace so tu may not need to open it.]
It's just a little window that shows the layers one on parte superior, arriba of the other. tu can mover them up o down as tu need. tu can also change the opacity and blend mode of your layers.
You'll want to create a new layer the exact size of your icono template. In my program I simply go to the bottom layer [called the Background], right click on it and choose 'Duplicate'.
If tu are unable to do that the simplest other way of doing it just to create another black icono template, then copy and paste it as a new layer.
You're going to need the Fill tool. It should look just like a paint bucket. Now tu get to choose a color. tu may have noticed the color palette on the right hand side of your workspace. It will offer tu many choices. After you've picked one, just click on the black layer with the Fill tool and there tu go.
tu can also choose a gradient [a blend of 2 o más colors]. To do this, there should be a drop down menu that lets tu pick between solid o gradient. tu can use one of the preset gradients o make your own. tu can also change the angle of your gradient and the number of times it's repeated.
After you've filled your layer with color, make sure that it's on parte superior, arriba of your image layer. Now you'll want to change the blend mode and opacity in order to get different effects. tu can get all kinds of different looks with this and tu can also add más layers to get even más effects.
I usually use this specific gradient [one that I created] set to Overlay at varying opacity levels on every icono I make to just give it más punch.
Then if I want something with a bit más panache o a different color, I'll add 1 o más layers- playing with different blend modes and opacity levels until I'm satisfied.
Texture
tu can also add textures as another layer. I'm not going to go into a lot of detail about textures because they really aren't much different than color layers. tu just have to play with the blend modes and opacity until tu get what tu want. In this case google is your friend. Here's some examples of textures:
The only thing I want to point out is that if your texture is obscuring something vital in your icono [a character's face for example] tu can always use the Eraser tool on it. The eraser tool looks like an eraser of course. Use a very low opacity setting on it [5%] and set the hardness level at about 50. The hardness is just how soft o hard the edge of the eraser is. Gently erase some of the texture to let vital features mostrar through a little better.
Text
Text isn't my strong suit. It's kind of hit and miss with me. I'd have to say that it's por far the most difficult part of icono making. Luckily, iconos don't necessarily need it to be pretty! But in case tu want to do it, I'll give tu the basics.
You'll need the Text tool, which will look just like a letter of the alphabet [I've seen it as a T o an A]. When tu open it, there will be a box to write in and some options to change the size, font and color. Sometimes these options won't appear in the text window but at the parte superior, arriba of your workspace o in the color palette.
When tu type usually a vista previa of it will appear on your icon.
Now the text is going to be added as another layer. Which means that tu can use blend mode effects and change the opacity for it too.
I would recommend adding each word as an individual layer rather than typing it all into the text box at once. This way tu can mover each word independently into the position tu desire. Which makes it easier to fit the text around the subject of your icono if tu need to. In order to add them as separate layers, type one word in the box and add it: then select the parte superior, arriba layer of the icono and add another word. Repeat for every word. Otherwise it will group them all together as one layer and when tu try to mover them, it will mover them all at once.
Size, color and font
Some tips to help make your text legible: Keep in mind that your icono is going to be small. As tu add the text, occasionally zoom out on the icono to get an idea of how it's going to look.
Most times you'll want to avoid thin, delicate fonts because they won't mostrar up well. Use fonts that are bolder, thicker.
Try to use colores that contrast with the image. Again, it's going to make them easier to read.
Sometimes it's helpful to give the text a Drop Shadow to make it pop out more. The drop shadow tool can be found in the 'Effects' menu under '3d effects'. What it does is makes it look like there's a shadow o outline under the text. tu can choose different colores but for most iconos black works the best. I recommend a strong opacity level and low blur level. tu can also change the angle of the shadow both vertically and horizontally. Be aware that once tu add a drop shadow to your text tu can no longer editar it.
Please proofread your text before you're finished. There are online dictionaries that can help tu with spelling if tu need it. There's nothing más sloppy-looking than an icono with poor spelling and that kind of ruins the point of all the hard work tu just put into making it.
If you're interested in downloading some cool fonts to use, I recommend this website: link
I hope this guide has provided tu with some useful tips on how to make icons. If tu have any preguntas o need clarification on anything, just leave a comentario and I'll try to help as best I can.
Liliana: wavy blonde hair, one purple eye and one green eye. She's shy and nice.
Lucy: straight dark brown hair and blue eyes. she's super friendly and outgoing.
Victoria: curly blond hair and brown eyes. she's weird (in a good way) and she's nice.
James: long blonde hair and black eyes.
Alex: blond hair and blue eyes. he's James's friend.
Maria: she has red hair and big brown eyes. she's a bully.
I think that's all.
I'll post más if I think of anything else.
goodbye, mellonnins!
Lucy: straight dark brown hair and blue eyes. she's super friendly and outgoing.
Victoria: curly blond hair and brown eyes. she's weird (in a good way) and she's nice.
James: long blonde hair and black eyes.
Alex: blond hair and blue eyes. he's James's friend.
Maria: she has red hair and big brown eyes. she's a bully.
I think that's all.
I'll post más if I think of anything else.
goodbye, mellonnins!
link
See, CISPA is back. tu remember SOPA and PIPA from last year? basically the same thing, can tu please take a short minuto out of your time to sign this important petition?. It is a big threat to Fanpop! and other sites such as Youtube, Tumblr, Deviantart, etc
Sorry to bother!
Even people outside of the United States need to sign this! because it will affect your country as well, since most websites (including this one) are made and still running in United States
This will block all the fandom things on this site and others, and will also get rid of the Music, Movies, and even filthy pronz!
Not only is it just an ultimate Anti-Piracy bill, it will get rid of freedom all around the world. Destroying the Internet and many lives, do tu want the U.S Government looking at your history? please sign it before it's too late!
See, CISPA is back. tu remember SOPA and PIPA from last year? basically the same thing, can tu please take a short minuto out of your time to sign this important petition?. It is a big threat to Fanpop! and other sites such as Youtube, Tumblr, Deviantart, etc
Sorry to bother!
Even people outside of the United States need to sign this! because it will affect your country as well, since most websites (including this one) are made and still running in United States
This will block all the fandom things on this site and others, and will also get rid of the Music, Movies, and even filthy pronz!
Not only is it just an ultimate Anti-Piracy bill, it will get rid of freedom all around the world. Destroying the Internet and many lives, do tu want the U.S Government looking at your history? please sign it before it's too late!
1. Say 'That's Just Being a -(Their Name)-'
2. Talk To Your Pen Constantly
3. Swim On The Floor
4. Climb Walls
5. When tu Go In The ducha, ducha de o Bath Scream 'I'm Drowning, I'm Drowning!'
6. Say 'Ooh La La' Before Everything tu Say
7. Say 'Thats What tu Think' At Every Opinion Speech
8. When Your At School Drop Your Pen Constantly
9. Roll Your Pen Across Your Desk
10. Shoot Dirty Looks At Them For No Reason
11. Poke Them And Poke Them
12. Follow Them Around
13. Disagree With Everything They Say
14. Take Up All The el espacio Everywhere
15. Get In Their Way
16. Laugh At Them And Then Stare At Them Like Their Strange, Repeatitively
17. Dance Like A Hulligan Around Your House
18. Argue At Everything Even If It Comes To Saying That a muro Is Black When Its White
19. Be Quiet When They Want tu To Be Loud But Be Loud When People Want tu To Be Quiet
20. Turn All The Lights On In The House
21. When Your Teacher Asks tu To Take a asiento Ask 'Take It Where?'
Thank tu All For lectura x
2. Talk To Your Pen Constantly
3. Swim On The Floor
4. Climb Walls
5. When tu Go In The ducha, ducha de o Bath Scream 'I'm Drowning, I'm Drowning!'
6. Say 'Ooh La La' Before Everything tu Say
7. Say 'Thats What tu Think' At Every Opinion Speech
8. When Your At School Drop Your Pen Constantly
9. Roll Your Pen Across Your Desk
10. Shoot Dirty Looks At Them For No Reason
11. Poke Them And Poke Them
12. Follow Them Around
13. Disagree With Everything They Say
14. Take Up All The el espacio Everywhere
15. Get In Their Way
16. Laugh At Them And Then Stare At Them Like Their Strange, Repeatitively
17. Dance Like A Hulligan Around Your House
18. Argue At Everything Even If It Comes To Saying That a muro Is Black When Its White
19. Be Quiet When They Want tu To Be Loud But Be Loud When People Want tu To Be Quiet
20. Turn All The Lights On In The House
21. When Your Teacher Asks tu To Take a asiento Ask 'Take It Where?'
Thank tu All For lectura x