hola there! ~ I decided to make this step por step articulo on how I make an icono just because I felt bad because I couldn't include some people's entries in the encuestas of the anime icono Contest because they don't follow the rules given. I'm not really sure where to put this, but since the anime icono Contest is here, I decided to post it in this spot.
Making iconos are really easy. In fact, tu don't really need a fancy software to make one. tu could just always crop a picture and re-size it on your computer. If tu want to add some fancy effects, tu could always use a foto editing software o a site. I'll lista the ones I use later.
But let's start from the basics.
The site I'll be using for this tutorial is link It's a really easy site to use, and it's what I normally use to editar my icons.
Step 1:Upload your image
Of course, before tu editar anything, tu need to choose an image that you're going to make into an icon. For this example, I will be using a screencap of Giotto from Katekyo Hitman Reborn!
Once tu have chosen your image, click the Edit a photo button in the upper left part of the page.
Choose your foto and click okay.
Step 2: Crop your photo
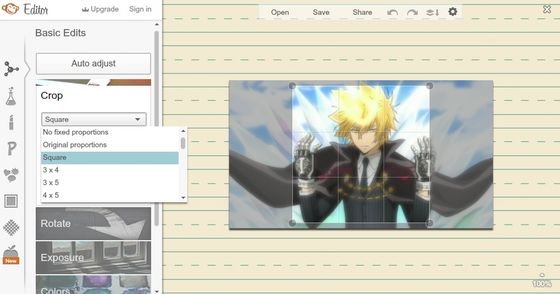
Once you're image is fully uploaded, click the crop button on the toolbar.
Pick square from the drop down menu.
The grid indicates the area of the picture that will be cropped.
When done deciding what are will be cropped, click Apply.
Step 3: Adding effects
If tu want, tu could click the Auto Adjust button on the toolbar for it to automatically adjust some problems of the image.
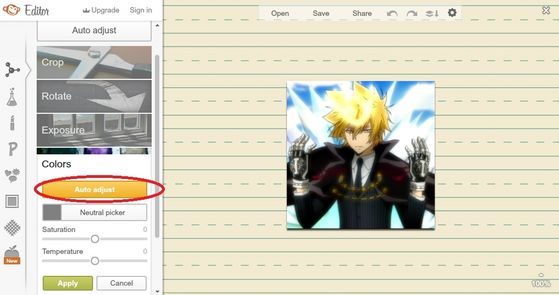
I also sometimes adjust the Colors on mine.
I normally try to find the right balance, but when I'm lazy I just click on the Auto Adjust button as well.
When you're done with the basic adjustments press Apply and mover on.
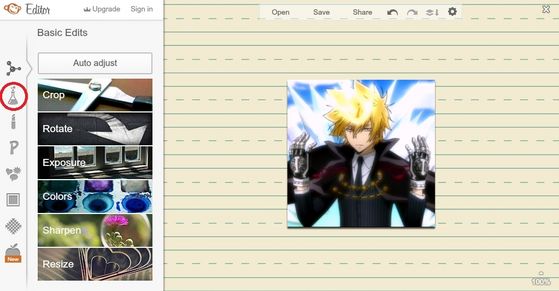
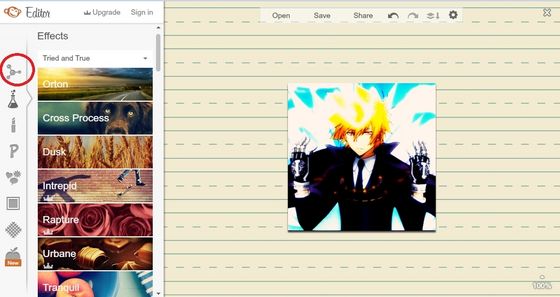
After that, tu could try the various effects. This site has a number of effects to experiment on. To see all the effects available, click on the icono shaped like a bubbling potion bottle on the left side.
Here comes the fun part.
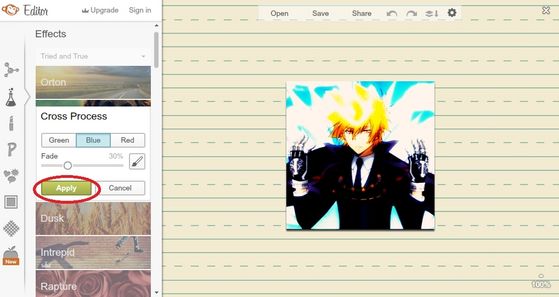
tu could use all the effects in the right side, but make sure not to use the ones with a little crown on them, because tu need to pay for some of the effects. (Just make do with the free ones, they're better in my opinion!) If tu like a certain effect, click on it and adjust the settings.
If you're happy with the vista previa just simply click the Apply button.
tu could also add text, stickers, frames and textures! Just click on the buttons in the same line as the effects to explore more.
Step 4: Resizing an icon
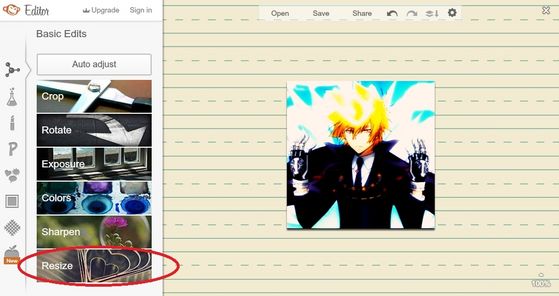
When you're done with adding the effects, go back to the first page you've been to.
Click on the Resize button on the bottom part of the page.
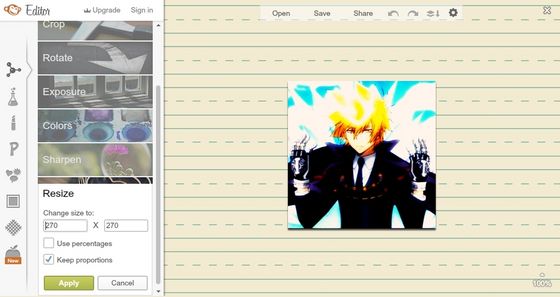
Make sure that the size tu input is between 100x100 and 200x200. I normally use 200x200.
When done, click Apply.
Step 5: Saving
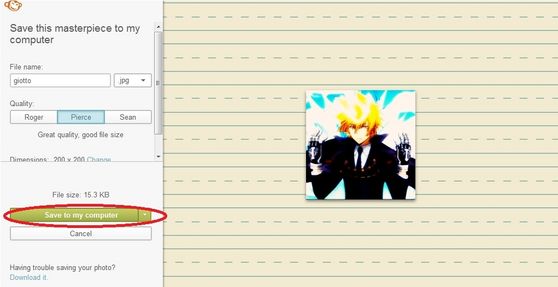
Once you're done resizing, click on the Save on the upper portion of the screen.
Click Save to my Computer to save it.
And that's the last step. =) I hope this helped. There are other good editing sites out there, but I got used to this one when I was just starting. ~ So don't yourself to just one site.
If you're done making icons, why not enter the icono contest? ~ Haha advertising much. :P But if tu want to join, here's the link
Making iconos are really easy. In fact, tu don't really need a fancy software to make one. tu could just always crop a picture and re-size it on your computer. If tu want to add some fancy effects, tu could always use a foto editing software o a site. I'll lista the ones I use later.
But let's start from the basics.
The site I'll be using for this tutorial is link It's a really easy site to use, and it's what I normally use to editar my icons.
Step 1:Upload your image
Of course, before tu editar anything, tu need to choose an image that you're going to make into an icon. For this example, I will be using a screencap of Giotto from Katekyo Hitman Reborn!
Once tu have chosen your image, click the Edit a photo button in the upper left part of the page.
Choose your foto and click okay.
Step 2: Crop your photo
Once you're image is fully uploaded, click the crop button on the toolbar.
Pick square from the drop down menu.
The grid indicates the area of the picture that will be cropped.
When done deciding what are will be cropped, click Apply.
Step 3: Adding effects
If tu want, tu could click the Auto Adjust button on the toolbar for it to automatically adjust some problems of the image.
I also sometimes adjust the Colors on mine.
I normally try to find the right balance, but when I'm lazy I just click on the Auto Adjust button as well.
When you're done with the basic adjustments press Apply and mover on.
After that, tu could try the various effects. This site has a number of effects to experiment on. To see all the effects available, click on the icono shaped like a bubbling potion bottle on the left side.
Here comes the fun part.
tu could use all the effects in the right side, but make sure not to use the ones with a little crown on them, because tu need to pay for some of the effects. (Just make do with the free ones, they're better in my opinion!) If tu like a certain effect, click on it and adjust the settings.
If you're happy with the vista previa just simply click the Apply button.
tu could also add text, stickers, frames and textures! Just click on the buttons in the same line as the effects to explore more.
Step 4: Resizing an icon
When you're done with adding the effects, go back to the first page you've been to.
Click on the Resize button on the bottom part of the page.
Make sure that the size tu input is between 100x100 and 200x200. I normally use 200x200.
When done, click Apply.
Step 5: Saving
Once you're done resizing, click on the Save on the upper portion of the screen.
Click Save to my Computer to save it.
And that's the last step. =) I hope this helped. There are other good editing sites out there, but I got used to this one when I was just starting. ~ So don't yourself to just one site.
If you're done making icons, why not enter the icono contest? ~ Haha advertising much. :P But if tu want to join, here's the link